THANK YOU for your purchase
TERSUS is a professionally crafted, multiple high quality Muse website templates. Developed and decoded with the Muse CC, all templates have been meticulously designed to help you create a professional, outstanding and elegant online business portfolio.
Please refer to this documentation and the to learn more about this template and also the editing process of several highlighted sections.
For supports and more items:
soulmemoria@gmail.com | themeforest.net/user/soulmemoria | graphicriver.net/user/soulmemoria | www.soulmemoria.com
You can call me CJ
DON’T FORGET TO GIVE A GOOD REVIEW IF YOU LIKE THIS TEMPLATE. THANK YOU SO MUCH!
RESPONSIVE BREAKPOINTS

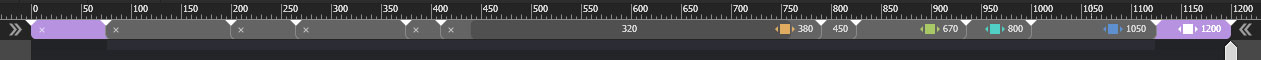
Breakpoints Handlebar
- The appearance of all elements have been visually optimized to suit all breakpoints. In the browser, the page elements will fluidly adjusting their size and position within a certain range of screen width. When position adjustment is no longer possible, the page will switch to a more suitable layout in another breakpoint.
- There are 7 breakpoints in Tersus templates, namely 1400, 1280, 1050, 820, 670, 450 and 380.
- The page layout shown in the browser is based on the screen size and not the type of devices. However, the following list shows which breakpoint will be used on different type of devices based on the current trend of devices screen size:
1400 - Wide Screen Desktop
1280 - Desktop and Laptop
1050 - Small Netbook and Landscape view for Tablet
820 - Portrait view for Tablet and landscape view for Phablet, 'Plus' type and 'Note' type of phone
670 - Landscape view for most type of smartphone
450 - Portrait view for Phablet, 'Plus' type and 'Note' type of smartphone
380 - Portrait view for most type of smartphone
LAYERS STRUCTURE
- All elements have been systematically placed inside several different layers in order to keep the project files more organized.
- Another reason to placed elements in different layers is to ensure that certain elements are placed on top of other elements.
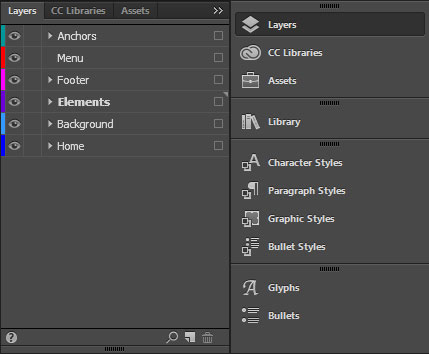
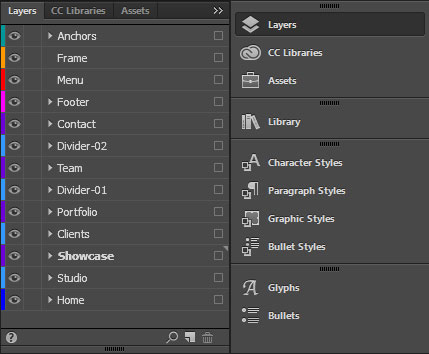
- Seen below are two images showing the structure example of the layers arrangement.
- The left side image shows the layers structure for a standard page layout and the right side image shows a more elaborate layers arrangement on a page layout with parallax effects, for example in Template 09.


Standard Page Layers Arrangement
Parallax Page Layers Arrangement
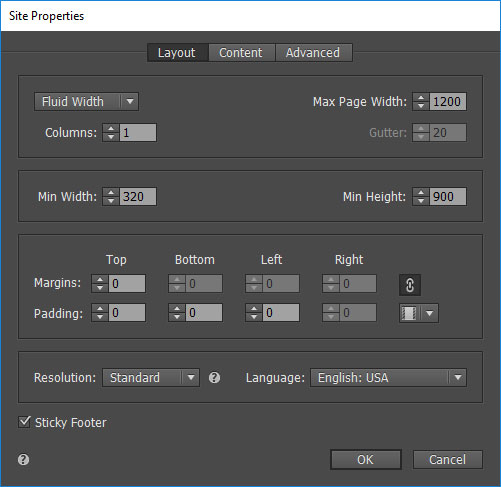
PAGE RESOLUTION
- The page resolution in all Tersus templates has been set to the Standard resolution.
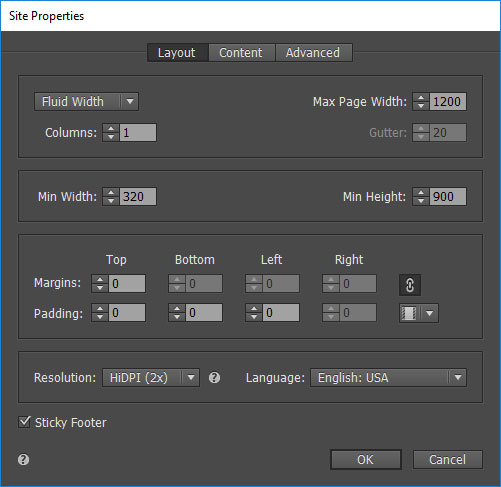
- To switch to the high definition or retina page, in the top menu, select File > Site Properties > Layout tab.
- In the Resolution drop down menu, switch from Standard to HiDPI (2x).


FAVICON
- Favicon is the small icon usually seen in the browser's tab button.
Favicon
- In Tersus template, the favicon has been set and inherited from the Site Properties settings.
- To open the setting window, go to File > Site Properties > Content tab.
- Replace the sample icon in the Favicon Image setting.
- NOTE. The browser cache files may need to be cleaned up to remove the old icon. Also quit and reopen the browser to make sure that the new favicon can be loaded.
Change the Favicon with this Button
- in case that the new favicon doesn't load after it has been replaced in the SIte Properties setting, the icon can also be edited in the Master Page's Page Properties setting.
- To open the setting window, go to Page > Page Properties > Content tab.
- Replace the sample icon in the Favicon Image setting.
Change the Favicon with this Button
All content © Tersus, 2019. All rights reserved.